(Website Management)- 如何在 HTML 一張圖片上建立多個超連結

(Website Management)- 如何在 HTML 一張圖片上建立多個超連結
在 HTML 一張圖片上建立多個超連結,這種網頁技巧在製作網頁時常會被使用到,目前大多數人使用的瀏覽器Chrome、Firefox、safari…等也皆可以使用此功能。
語法規則主要分為兩部份:
一、超連結設定:
1.圖片的設定:
<img src="圖片網址" width="圖片的寬度" height="圖片的高度" usemap="#影像地圖名稱">
2.圖片區域以及超連結設定:
<map name="影像地圖名稱">
<area shape="超連結區域的形狀" coords="圖形座標" href="超連結">
</map>
完整程式碼請參考:
<img src="圖片網址" width="圖片的寬度" height="圖片的高度" usemap="#影像地圖名稱">
<map name="影像地圖名稱">
<area shape="超連結區域的形狀" coords="圖形座標" href="超連結">
</map>
二、區域形狀設定:
1.方型
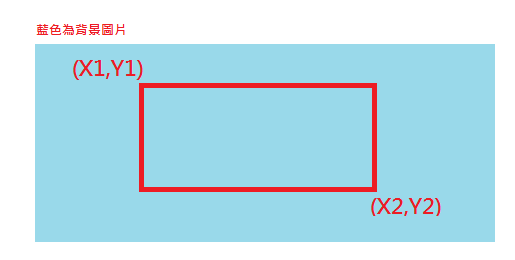
方型則是使用如下圖將(X1,Y1)與(X2,Y2)座標所連接而成的方型範圍即是超連結的範圍。
<area shape="rect" coords="X1,Y1,X2,Y2" href="超連結">

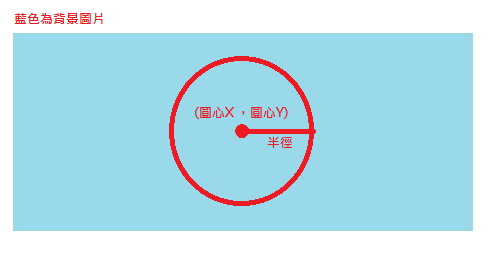
2.圓形
圓形則是使用圓心座標與半徑所畫出的圓即為超連結的範圍。

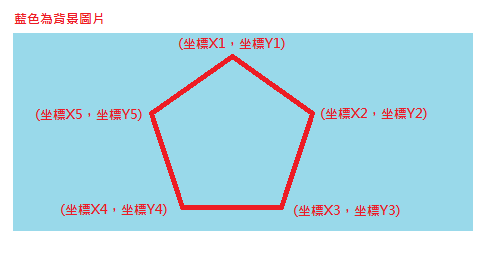
3.不規則形狀
不規則形狀可設定多個點位,但需填寫X1與Y1坐標,再填寫X2,Y2坐標…依序填寫下去,各個點位所連結而成的範圍即為超連結的範圍。
<area shape="polygon" coords="座標X1,座標Y1,座標X2,座標Y2..." href="超連結">

免責聲明:
1.本影像檔案皆從網上搜集轉載,不承擔任何技術及版權問題。
2.如有下載連結僅供寬頻測試研究用途,請下載後在24小時內刪除,請勿用於商業。
3.若侵犯了您的合法權益,請來信通知我們,我們會及時刪除,給您帶來的不便,深表歉意。