(Blender)-Cycles渲染器:不同類型Node接口相連–Part02

(Blender)-Cycles渲染器:不同類型Node接口相連
這一篇真的很重要,之前操作 Shader,真的覺的很神奇,可以有很多效果,之後,就沒之後了,因為根本不知道為什麼這樣接常出錯,有時試到不錯顏色下次還想用時,找不到了,現在有一些概念後就比較上手些了。
Blender自帶物理渲染器Cycles的學習曲線一直是渲染器中比較陡峭的。其中一個原因,就是接口之間的相連方式時常讓人摸不著頭腦。
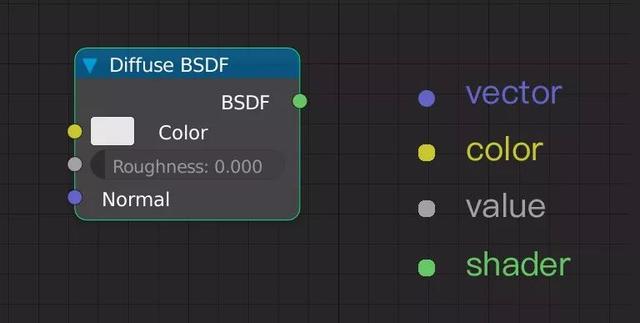
Cycles節點接口類型一共有四種:
灰色是灰度值,藍色是法線方向(後稱法向),黃色是顏色,而綠色則是著色器(Shader)。
從直覺上說,只有同顏色同類型的接口才能相連,但實際應用上,經常需要連接不同類型接口。
至於不同類型的節點接口相連後究竟會發生什麼,官方文件並沒有作出一個清晰的介紹,另外相關教學視頻也鮮有原理講解,於是用戶們基本只能意會,不能言傳。

要理解接口相連所產生的結果,我們先要理解它們在程序語言裡面究竟是什麼。
首先,灰度值是0~255內的一個數值,它是一個標量(Scalar),或者叫作一個一維數值。Cycles對這個數值進行了標準化,即把具體灰度值除以255,最終得到一個0~1之間的數值。一張既定尺寸的柵格化圖片,是由特定數量的像素組成,如果每個像素都用0~1的灰度值表示,就是一張灰度圖,0是全黑,1是全白,中間數值則是不同程度的灰度。灰度圖有多種用途,其中最常見的一個用途,就是Alpha層,即透明圖層,如果灰度值為0,則全透明,灰度值為1則完全不透明,中間數值為過渡狀態。


顏色在Cycles中是一個標準化三維向量(Vector),由紅綠藍三個通道(Channel)組成,每個通道都可以理解成一個灰度值,也就是三個0~1之間的數值。三個通道是相互獨立的,它們的各種比例混合,能得出世間上的所有顏色。

法線是垂直於一個面的射線,法向就是一個面的法線方向。法向與顏色類似,都是一個標準化的三維向量,但是它的各個分量(Component)的平方和必須等於1,即單位向量(Unit Vector),這是向量數學使然,本文不作深入。比如一個向量是<0.5, 0.5, 0.707>, 這是一個合法向量,因為三個分量的平方和等於1 (0.707大約是2分之根號2),而向量<0.1, 0.2, 0.3>就不是一個合法向量,因為分量平方和不是1 。

著色器(Shader)就是一個程序,一個算法,它神秘內容一般用戶不需要了解,我們只需要明白,這個算法最終為了決定顏色緩存器(Color Buffer)上面每一個像素的RGB值。所謂的顏色緩存器,其實就是場景中攝像機角度下的渲染結果。這個結果取決於場景中的燈光布局(Light configuration),網格(Mesh)的相對位置以及每個面的著色器內容。在Cycles的節點布局中,著色器節點只能與著色器節點相連,而且著色器節點不能輸出到其他類型的節點。於是,4類接口相連的12種排列中,有三種是不可行的。

下面,看看其餘9種可行的相連方式,會產生什麼結果:
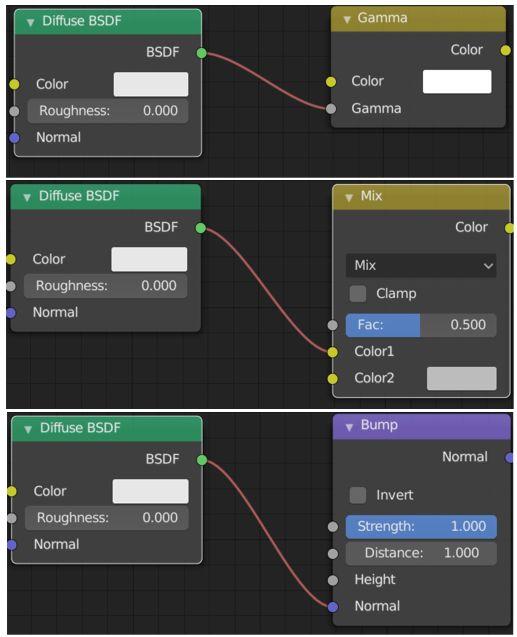
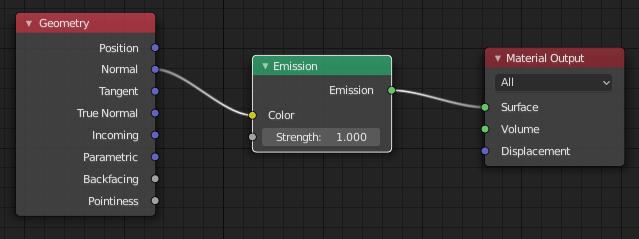
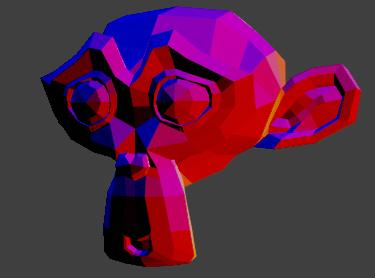
1. 法向 –>著色器
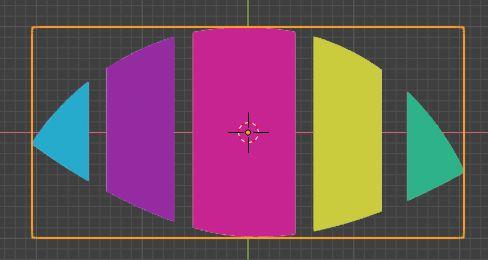
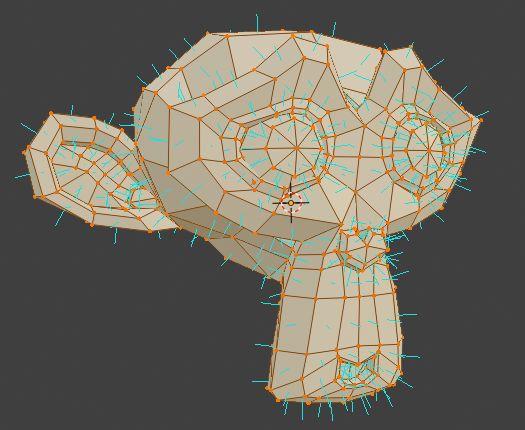
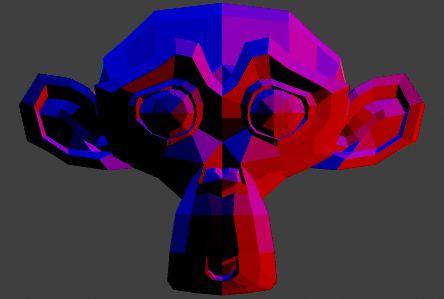
著色器必須配合法向才能發揮其真正作用。所有法向輸出節點,如果沒有特殊指定,則默認使用該物體各個面本身的法向。連接到最終著色器時,因為這個著色器網絡沒有RGB信息,於是各個面的法向會替代各個面的RGB向量,於是產生這樣的色彩效果。


另外,高級用戶們經常使用法向信息加Emission著色器查看法向結果。


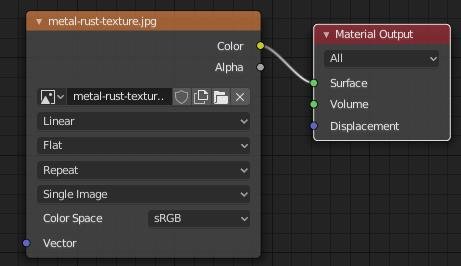
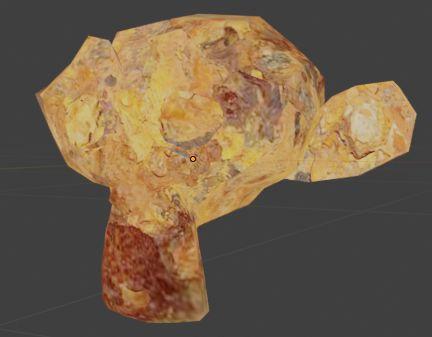
2. 顏色 –> 著色器
如果單單把一個顏色節點直接接入最終著色器,那麼物體就會呈現出一個扁平的單色,因為此時著色器只接收到一個單色,且沒有法向信息。


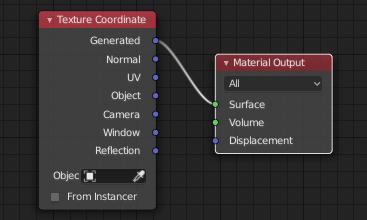
如果接入的是一張圖片,那麼貼圖貌似會「正常地」貼在物體表面,但從節點布局上看,也沒有法向信息。實際上,Cycles此時已經默認地使用「生成」(Generated)貼圖坐標,所以貼圖懂得貼到各個面上。其他貼圖坐標方式可查看貼圖坐標(Texture coordinate)節點。


3. 灰度 –> 著色器
單個灰度節點與著色器連接時,情況與單個顏色節點相似,都是生成一個扁平的灰色。


如果灰度來自圖片(已默認使用「生成」貼圖坐標),那麼在不同的面上,就會出現不同的灰度值。


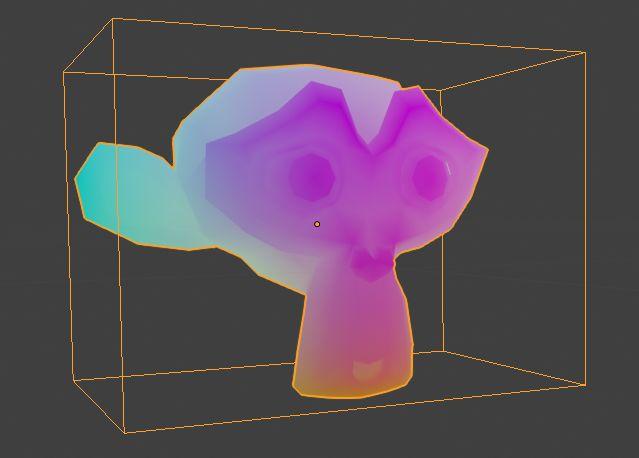
4. 法向 –> 顏色
因為法向和顏色均是標準化三維向量,所以法向可以不經過任何公式轉換,直接替換顏色的三個通道。比如下面這個例子,「生成」貼圖坐標向量接入顏色Mix節點後(factor值完全偏向第一接口),再接入到最終著色器,與「生成」貼圖坐標直接接入著色器,獲得的結果都是一樣的。順帶說一下,「生成」貼圖坐標,就是指從模型外框的左下角(x, y, z值均最小處)開始貼圖,然後投影到物體上,因為法向是連續變化的,所以色彩看起來是連續變化的。



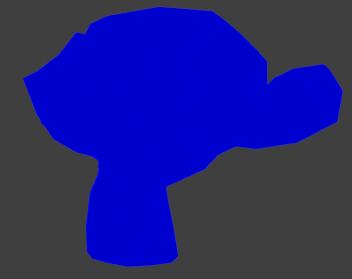
5. 顏色 –> 法向
這個連接在Cycles中是可建立的,但是實際工作中幾乎不會用到。因為如前所說,法向必須是單位向量,而顏色向量未必是單位向量,所以向量節點通常會放棄輸入的顯色信息,而輸出自帶的向量信息。比如下面例子,因為輸入的顏色信息是無效的,所以中間的法向節點就輸出了自己的單個法向,於是最終效果看起來就是一個單色。


6. 顏色 –> 灰度
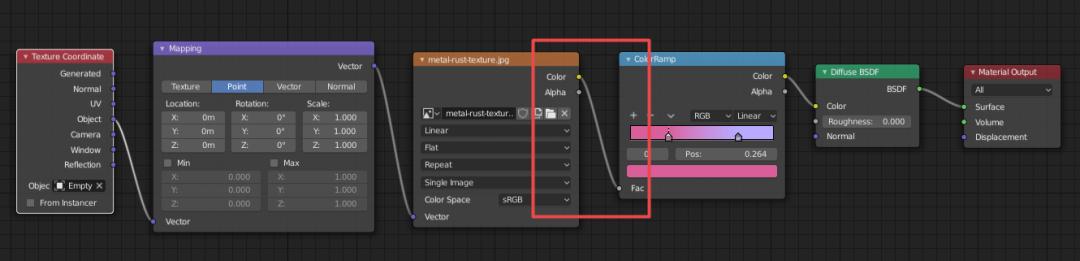
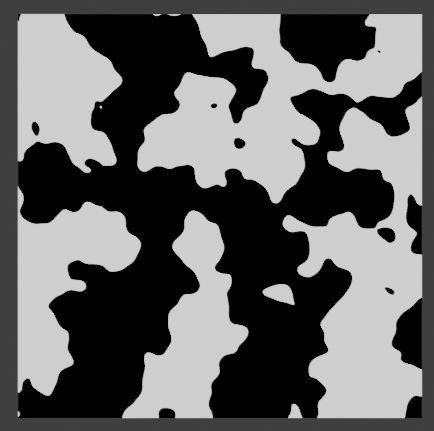
下圖這個節點網絡,在Cycles著色器設計中很常見。其中貼圖節點連接到ColorRamp節點時,使用了下面這個公式,讓每一個RGB三維向量,轉變成對應的一維的灰度值,所以原圖片的顏色,就可以使用ColorRamp的漸變條調整。
0.2126*R + 0.7152*G + 0.0722*B


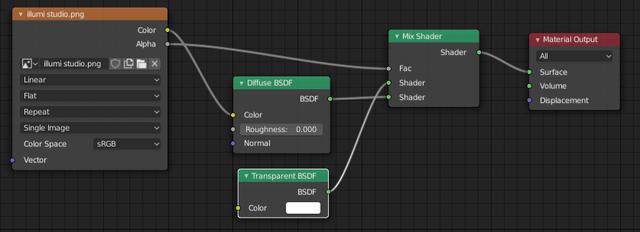
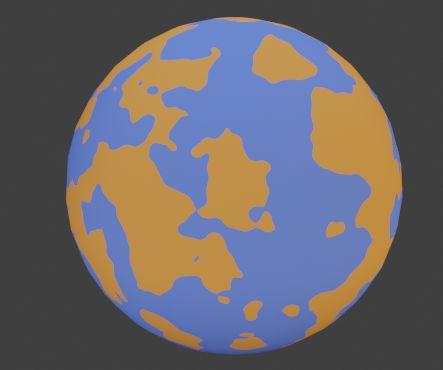
這個方法經常用來調整自生成的噪聲圖,然後輸出結果作為Mix shader節點的係數(Factor)接口,製作出各種自然隨機結果。其中噪聲圖黑色的部分,則顯示出混合著色器的第一個接入的著色器,白色部分則顯示第二個接入的著色器。



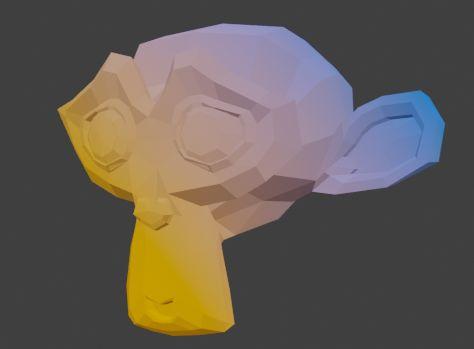
7. 法向 –> 灰度
與上一種情況類似,法向接入灰度接口時,三個法向分量分別對應R,G,B值,然後代入上面轉換公式,得到對應的灰度值。Mix shader節點會根據不同像素產生的灰度值,混合兩個節點間的過渡效果。因為Texture Coordinate產生的是連續的法向值,所以生成效果也是色彩的漸變。


8. 灰度 –> 顏色
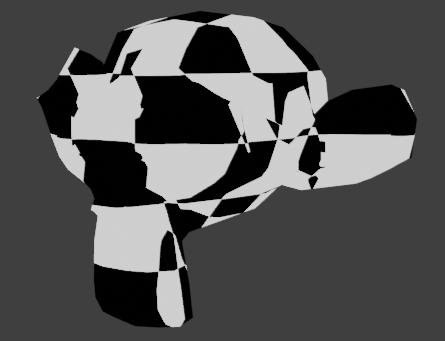
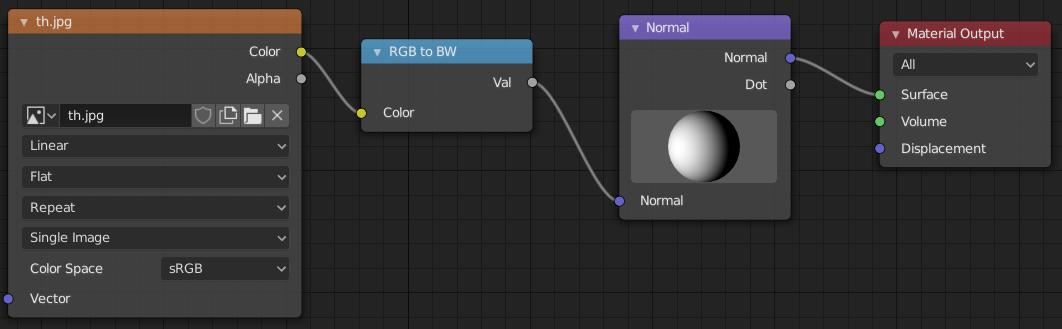
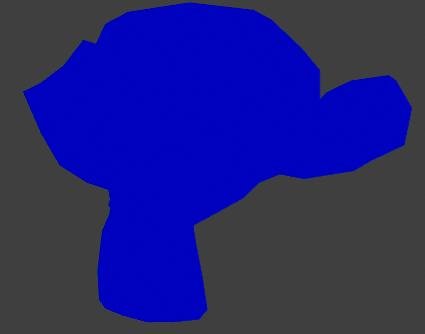
如果有細讀前面的節點網絡邏輯,大概也能猜到,如果把單個灰度值接入顏色接口,生成的就是單一的顏色,也就是灰色,這樣的接入沒有太大意義。如果把圖片的灰度值,不論是生成圖還是柵格圖,接入顏色接口,生成的都是一個灰度圖。RGB to BW節點的作用就是這個。


9. 灰度 –> 法向
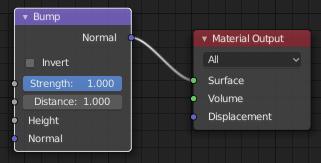
這個搭配在Cycles中是可以建立起連接的,但是在實際應用中,可以講是無意義的。因為灰度值是一維數據,法向是三維數據,當灰度值接入法向接口時,節點就會生成三個分量都一樣的向量。比如輸入一張圖片的灰度值分別存在0.1,0.2,0.3,那麼向量就是:
<0.1, 0.1, 0.1>
<0.2, 0.2, 0.2>
<0.3, 0.3, 0.3>
因為法向必須是單位向量,所以這些向量均無效。比如下面這個例子,圖片信息轉化成灰度值數組並接入法向節點,因為輸入的灰度值生成三個分量都一樣的向量,不是有效法向,所以輸出結果只是法向節點自身的法向,並無使用到灰度值信息。


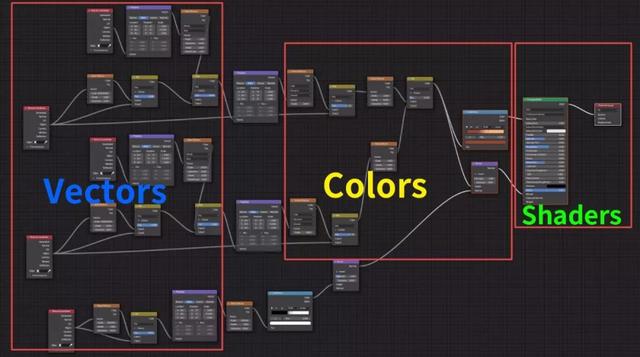
總而言之,Cycles的節點網絡設計邏輯,大約是法向類節點在網絡的最左邊,由它影響處於中間位置的顏色和灰度節點,最後輸入到處於網絡最右邊的著色器節點,然後得出最終結果。

免責聲明:
1.本影像檔案皆從網上搜集轉載,不承擔任何技術及版權問題
2.如有下載連結僅供寬頻測試研究用途,請下載後在24小時內刪除,請勿用於商業
3.若侵犯了您的合法權益,請來信通知我們,我們會及時刪除,給您帶來的不便,深表歉意。