(HTML)- HTML 常用語法整理

(HTML)- HTML 常用語法整理
介紹 HTML 與其一些基本語法整理,方便觀看與查詢。
一、基本的 HTML 格式:
<HTML>
<HEAD>
<TITLE>我的網頁主題</TITLE>
<Meta>
</HEAD>
<BODY>
網頁內容的主要呈現部分
</BODY>
</HTML>
| 基本語法 | 屬性名稱 |
| <html> </html> | 檔案的開頭與結尾 |
| <title> </title> | 必須放在抬頭區段 |
| <head> </head> | 描述文件的資訊,如「我的網頁主題」 |
| <body> </body> | 內容所在 |
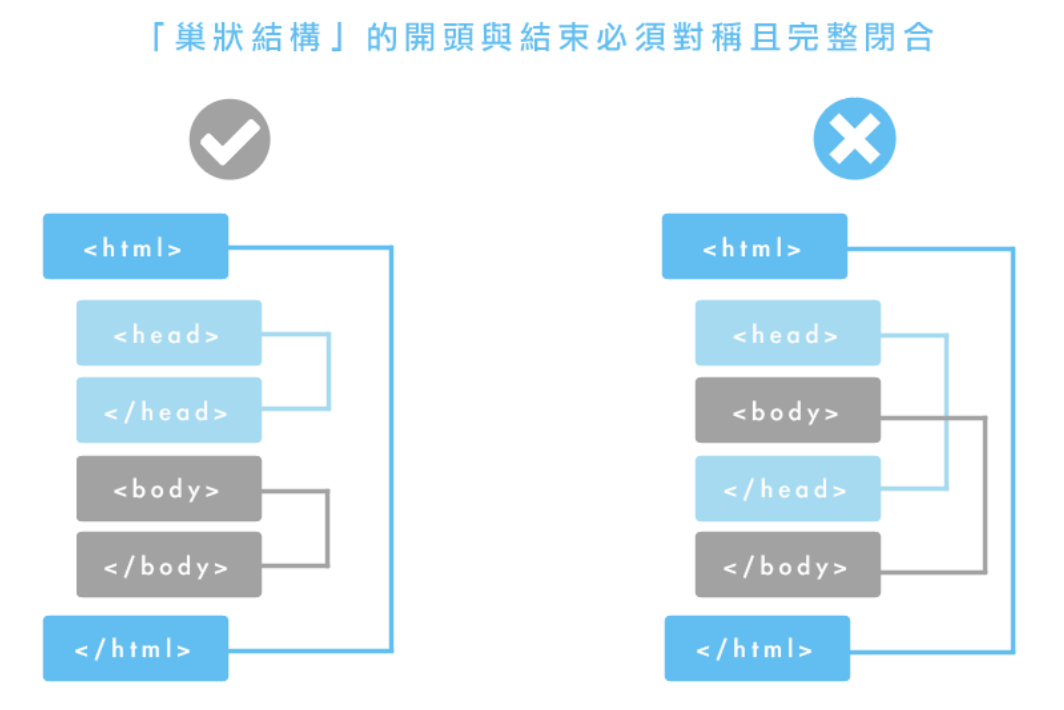
由上述可知,HTML 標籤都是成對的,而且是「巢狀」的結構。
瀏覽器需要正確與完整的標記才能呈現網頁,所以結構對 HTML 非常重要。只要巢狀的結構有錯,瀏覽器就無法正確呈現網頁。
PS:可以使用像 VSCode 這樣的瀏覽器會自動幫你檢查。

二、常見的 HTML 基本語法 ( elements )
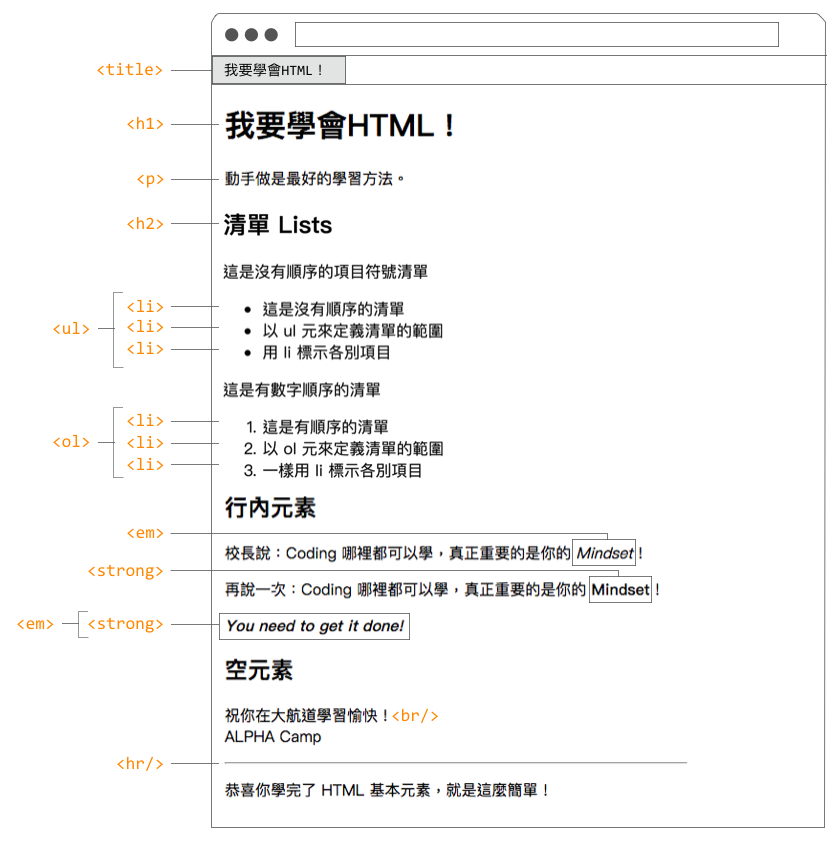
下圖為一般常用的 HTML 基本語法,也可對語法有更深刻的認識。

三、一些 HTML 基本語法整理:
| 一般語法 | 屬性名稱 |
| <! – -與 – -> | 註解 |
| <a href target> | 指定超連結的分割視窗 |
| <a href> | 指定超連結 |
| <a name=名稱> | 被連結點的名稱 |
| <b> | 粗體字 |
| <base target> | 指定超連結的分割視窗 |
| <basefont size> | 更改預設字形大小 |
| <bgsound src> | 加入背景音樂 |
| <big> | 顯示大字體 |
| <blink> | 閃爍的文字 |
| <body text link vlink> | 設定文字顏色 |
| <br> | 換行 |
| <caption align> | 設定表格標題位置 |
| <caption>…</caption> | 為表格加上標題 |
| <center> | 向中對齊 |
| <cite>…<cite> | 用於引經據典的文字 |
| <code>…</code> | 用於列出一段程式碼 |
| <comment>…</comment> | 加上註解 |
| <dd>…<dd> | 設定定義列表的項目解說 |
| <dfn>…</dfn> | 顯示”定義”文字 |
| <dir>…</dir> | 列表文字標籤 |
| <dl>…</dl> | 設定定義列表的標籤 |
| <dt>…</dt> | 設定定義列表的項目 |
| <em>…</em> | 強調之用 |
| <font face> | 任意指定所用的字形 |
| <font size> | 設定字體大小 |
| <form action> | 設定戶動式表單的處理方式 |
| <form method> | 設定戶動式表單之資料傳送方式 |
| <frame marginheight> | 設定視窗的上下邊界 |
| <frame marginwidth> | 設定視窗的左右邊界 |
| <frame name> | 為分割視窗命名 |
| <frame noresize> | 鎖住分割視窗的大小 |
| <frame scrolling> | 設定分割視窗的捲軸 |
| <frame src> | 將 HTML 檔加入視窗 |
| <frameset cols> | 將視窗分割成左右的子視窗 |
| <frameset rows> | 將視窗分割成上下的子視窗 |
| <frameset>…</frameset> | 劃分分割視窗 ( 不能在body 內 ) |
| <h1>~<h6> | 設定文字大小 ( H1 為最大 ) |
| <hr> | 加上分格線,預設的長相就是一條橫線 使用 CSS 後,可以加上更多外觀的改造。 |
| <i> | 斜體字 |
| <img align> | 調整圖形影像的位置 |
| <img alt> | 為你的圖形影像加註 |
| <img dynsrc loop> | 加入影片 |
| <img height width> | 插入圖片並預設圖形大小 |
| <img hspace> | 插入圖片並預設圖形的左右邊界 |
| <img lowsrc> | 預載圖片功能 |
| <img src border> | 設定圖片邊界 |
| <img src> | 插入圖片 |
| <img vspace> | 插入圖片並預設圖形的上下邊界 |
| <input type name value> | 在表單中加入輸入欄位 |
| <isindex> | 定義查詢用表單 |
| <kbd>…</kbd> | 表示使用者輸入文字 |
| <li type>…</li> | 列表的項目 ( 可指定符號 ) |
| <marquee> | 跑馬燈效果 |
| <menu>…</menu> | 條列文字標籤 |
| <meta name=”refresh” content url> | 自動更新文件內容 |
| <multiple> | 可同時選擇多項的列表欄 |
| <noframe> | 定義不出現分割視窗的文字 |
| <ol>…</ol> | 有序號的列表 |
| <option> | 定義表單中列表欄的項目 |
| <p align> | 設定對齊方向 |
| <p>…</p> | 分段 |
| <person>…</person> | 顯示人名 |
| <pre>…</pre> | 使用原有排列 |
| <samp>…</samp> | 用於引用字 |
| <select>…</select> | 在表單中定義列表欄 |
| <small>…</small> | 顯示小字體 |
| <strike>…</strike> | 文字加橫線 |
| <strong>…<strong> | 用於加強語氣 |
| <sub>…</sub> | 下標字 |
| <sup>…</sup> | 上標字 |
| <table border=n> | 調整表格的寬線高度 |
| <table cellpadding> | 調整資料欄位之邊界 |
| <table cellspacing> | 調整表格線的寬度 |
| <table height> | 調整表格的高度 |
| <table width> | 調整表格的寬度 |
| <table>…</table> | 產生表格的標籤 |
| <td align> | 調整表格欄位之左右對齊 |
| <td bgcolor> | 設定表格欄位之背景顏色 |
| <td colspan rowspan> | 表格欄位的合併 |
| <td nowrap> | 設定表格欄位不換行 |
| <td valign> | 調整表格欄位之上下對齊 |
| <td width> | 調整表格欄位寬度 |
| <td>…</td> | 定義表格的資料欄位 |
| <textarea name rows cols> | 表單中加入多少列的文字輸入欄 |
| <textarea wrap> | 決定文字輸入欄是自動否換行 |
| <th>…</th> | 定義表格的標頭欄位 |
| <tr>…</tr> | 定義表格美一行 |
| <tt>…</tt> | 打字機字體 HTML5 不支持 < tt > 標籤, 請用 CSS 代替。 |
| <u>…</u> | 文字加底線 |
| <ul type>…</ul> | 無序號的列表 ( 可指定符號 ) |
| <var>…</var> | 用於顯示變數 |
免責聲明:
1.本影像檔案皆從網上搜集轉載,不承擔任何技術及版權問題。
2.如有下載連結僅供寬頻測試研究用途,請下載後在24小時內刪除,請勿用於商業。
3.若侵犯了您的合法權益,請來信通知我們,我們會及時刪除,給您帶來的不便,深表歉意。