(WordPress)- 如何在 WordPress 中讓圖片不開啟,直接點擊後下載?

(WordPress)- 如何在 WordPress 中讓圖片不開啟,直接點擊後下載?
以前常使用的 Kimo 也就是現在的 Yahoo 知識家今年也停止服務了,就想著自己也來整理看看,也會發英文版當練習英文,如果有文法不對的請多包含
一、發生原因:
有時候想讓圖片不開啟,直接點擊後下載。
二、解決辦法:
1. 方法一:
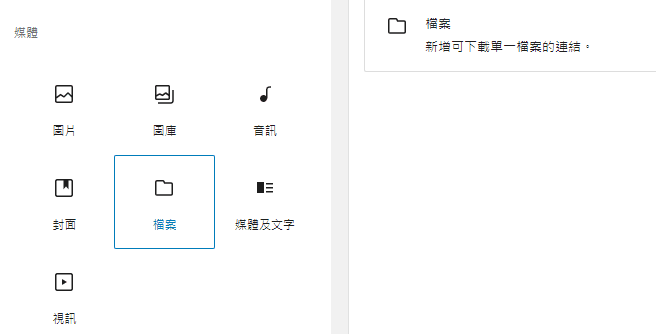
在 Gutenberg 區塊編輯器的話,使用「檔案」工具,如下圖就可直讓圖片被下載了,免裝外掛。

2. 方法二: 加一段 jQ 語法,如下:
<script>jQuery(function($) {$('a[href$=".jpg"]').attr( "download","" );});</script>
PS:
1. 語法中是用 jpg,也可以再複製一句改成 png 貼在該行的下一行。
$('a[href$=".png"]').attr( "download","" );
2. 語法的位置,就在該篇頁面最下方拉一個自訂html區塊,並加入語法即可。若是用 Elementor 也是一樣方式,在 HTML 工具裡面貼上語法即可。
免責聲明:
1.本影像檔案皆從網上搜集轉載,不承擔任何技術及版權問題。
2.如有下載連結僅供寬頻測試研究用途,請下載後在24小時內刪除,請勿用於商業。
3.若侵犯了您的合法權益,請來信通知我們,我們會及時刪除,給您帶來的不便,深表歉意。
Way cool! Some very valid points! I appreciate
you writing this write-up plus the rest of
the site is really good.
My family every time say that I am killing my time here at web,
but I know I am getting experience every day by reading such good posts.